Cloudflare Workers部署(一键部署版)
此方法只需要点击一键部署即可,需要cloudflare账号与github账号
1. 部署
点击按钮进入部署页面
此时你应该看到如下页面,点击红色箭头地方,链接github账号
链接完成后,滚动到最下面,找到创建和部署
等待部署完成,出现下面图片代表部署成功
2. 设置管理密码
单击继续处理项目,点击设置
往下滚动,找到ADMIN_TOKEN值,点击编辑按钮
修改后台管理密码为你需要的密码
然后单击部署,更改完毕
3. 配置D1数据库
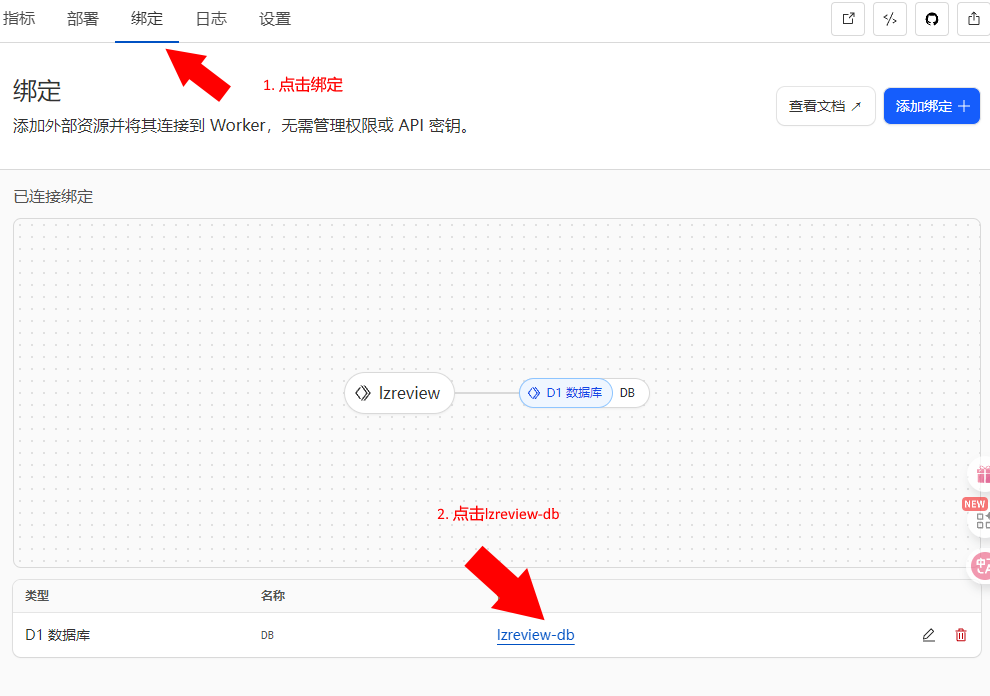
点击绑定,然后点击lzreview-db

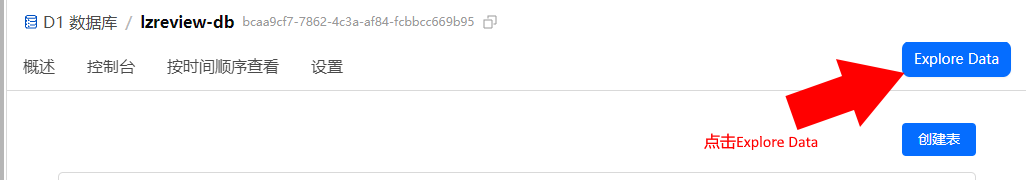
点击右上角的Explore Data

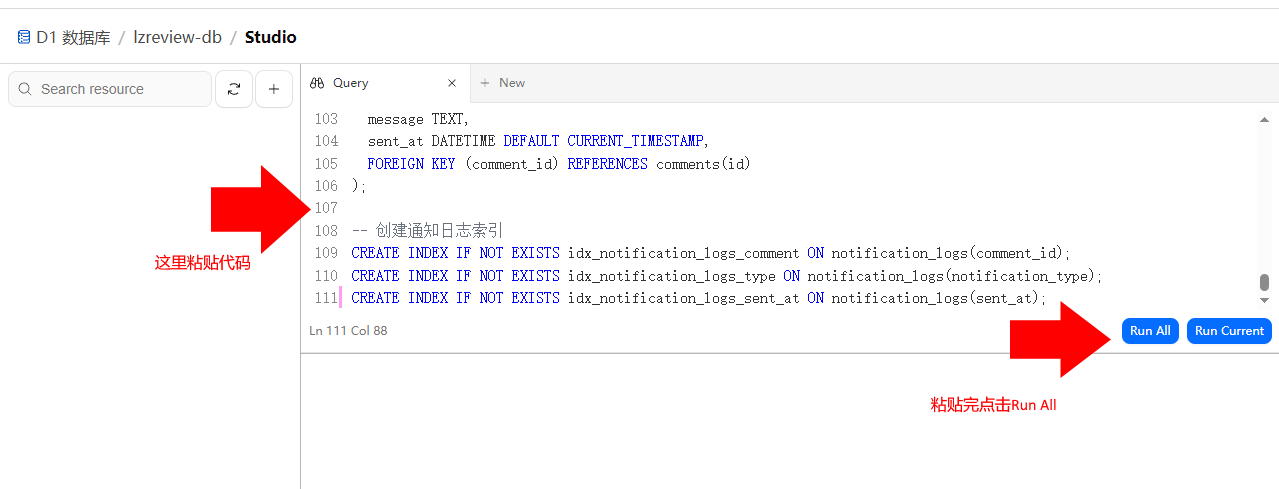
粘贴代码到图片的位置,然后点击Run All执行

-- 评论表
CREATE TABLE IF NOT EXISTS comments (
id INTEGER PRIMARY KEY AUTOINCREMENT,
page_url TEXT NOT NULL,
author_name TEXT NOT NULL,
author_email TEXT,
author_qq TEXT,
content TEXT NOT NULL,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP,
ip_address TEXT,
user_agent TEXT,
is_approved INTEGER DEFAULT 1,
parent_id INTEGER,
FOREIGN KEY (parent_id) REFERENCES comments(id)
);
-- 创建索引提升查询性能
CREATE INDEX IF NOT EXISTS idx_page_url ON comments(page_url);
CREATE INDEX IF NOT EXISTS idx_created_at ON comments(created_at);
CREATE INDEX IF NOT EXISTS idx_parent_id ON comments(parent_id);
-- 站点配置表(可选,用于存储站点级别的设置)
CREATE TABLE IF NOT EXISTS site_config (
id INTEGER PRIMARY KEY,
config_key TEXT UNIQUE NOT NULL,
config_value TEXT,
updated_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
-- 插入默认配置
INSERT OR IGNORE INTO site_config (config_key, config_value) VALUES
('max_comment_length', '1000'),
('require_approval', '0'),
('allow_guest_comments', '1');
-- 白名单表
CREATE TABLE IF NOT EXISTS whitelist (
id INTEGER PRIMARY KEY AUTOINCREMENT,
domain TEXT UNIQUE NOT NULL,
description TEXT,
created_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
-- 创建白名单索引
CREATE INDEX IF NOT EXISTS idx_whitelist_domain ON whitelist(domain);
-- 速率限制表
CREATE TABLE IF NOT EXISTS rate_limits (
id INTEGER PRIMARY KEY AUTOINCREMENT,
ip_hash TEXT NOT NULL,
request_count INTEGER DEFAULT 1,
window_start DATETIME DEFAULT CURRENT_TIMESTAMP,
updated_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
-- 创建速率限制索引
CREATE INDEX IF NOT EXISTS idx_rate_limits_ip ON rate_limits(ip_hash);
CREATE INDEX IF NOT EXISTS idx_rate_limits_window ON rate_limits(window_start);
-- 通知配置表
CREATE TABLE IF NOT EXISTS notification_config (
id INTEGER PRIMARY KEY,
config_data TEXT NOT NULL,
updated_at DATETIME DEFAULT CURRENT_TIMESTAMP
);
-- 邮件订阅表
CREATE TABLE IF NOT EXISTS email_subscribers (
id INTEGER PRIMARY KEY AUTOINCREMENT,
email TEXT UNIQUE NOT NULL,
name TEXT,
page_url TEXT,
subscribed_at DATETIME DEFAULT CURRENT_TIMESTAMP,
is_active INTEGER DEFAULT 1
);
-- 创建邮件订阅索引
CREATE INDEX IF NOT EXISTS idx_email_subscribers_email ON email_subscribers(email);
CREATE INDEX IF NOT EXISTS idx_email_subscribers_active ON email_subscribers(is_active);
-- Telegram 订阅表
CREATE TABLE IF NOT EXISTS telegram_subscribers (
id INTEGER PRIMARY KEY AUTOINCREMENT,
chat_id TEXT UNIQUE NOT NULL,
name TEXT,
chat_type TEXT DEFAULT 'private',
page_url TEXT,
subscribed_at DATETIME DEFAULT CURRENT_TIMESTAMP,
is_active INTEGER DEFAULT 1
);
-- 创建 Telegram 订阅索引
CREATE INDEX IF NOT EXISTS idx_telegram_subscribers_chat_id ON telegram_subscribers(chat_id);
CREATE INDEX IF NOT EXISTS idx_telegram_subscribers_active ON telegram_subscribers(is_active);
-- 通知发送日志表(可选,用于记录发送历史)
CREATE TABLE IF NOT EXISTS notification_logs (
id INTEGER PRIMARY KEY AUTOINCREMENT,
comment_id INTEGER,
notification_type TEXT NOT NULL,
recipient TEXT NOT NULL,
status TEXT NOT NULL,
message TEXT,
sent_at DATETIME DEFAULT CURRENT_TIMESTAMP,
FOREIGN KEY (comment_id) REFERENCES comments(id)
);
-- 创建通知日志索引
CREATE INDEX IF NOT EXISTS idx_notification_logs_comment ON notification_logs(comment_id);
CREATE INDEX IF NOT EXISTS idx_notification_logs_type ON notification_logs(notification_type);
CREATE INDEX IF NOT EXISTS idx_notification_logs_sent_at ON notification_logs(sent_at);等待执行完毕后,在左侧看到有表即可
4. 白名单放行
访问你的Workers域名,它在设置页面的域和路由
注意!workers.dev这个域名在国内容易被墙掉,无法打开,要用的话请绑定自己的域名
访问管理后台,在的链接后面加上/admin,如:lzreview.your-subdomain.workers.dev/admin
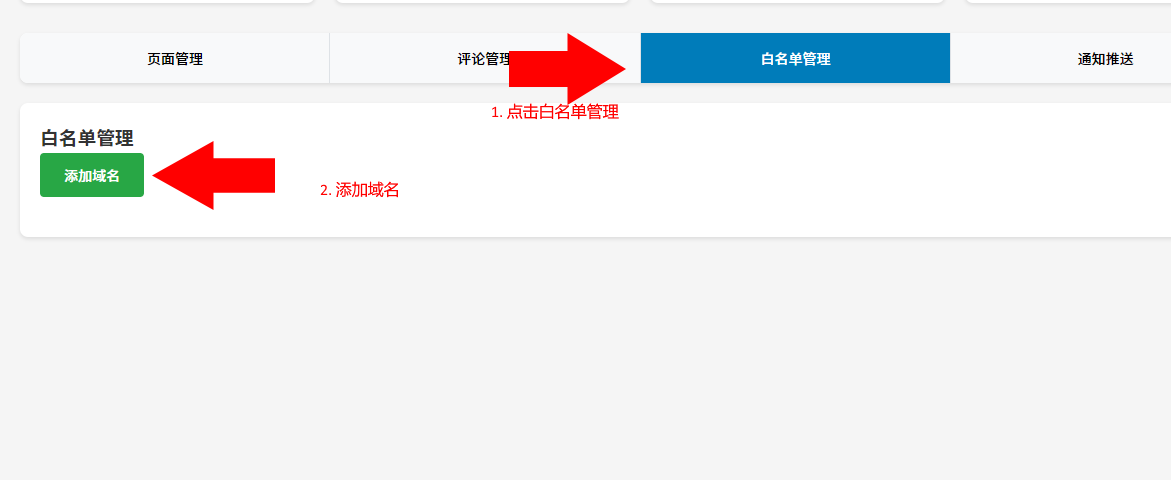
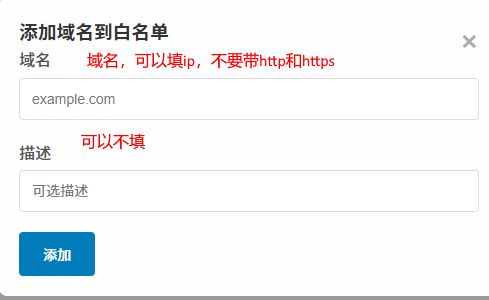
点击白名单,点击添加域名


添加完毕后,白名单的域名将可以使用评论系统
5. 使用
在需要使用评论系统的页面,插入代码
<!-- 评论容器 -->
<div id="lzreview-comments"></div>
<!-- 引入评论系统 -->
<script>
window.lzreviewConfig = {
apiUrl: 'https://your-worker-url.workers.dev',
pageUrl: window.location.href,
placeholder: '说点什么吧...'
};
</script>
<script src="https://your-worker-url.workers.dev/embed.js"></script>其中,your-worker-url.workers.dev换成你的workers域名,其中,window.lzreviewConfig具有以下配置:
window.lzreviewConfig = {
apiUrl: 'https://your-worker-url.workers.dev', // 必填:Worker URL
pageUrl: window.location.href, // 必填:当前页面URL
placeholder: '说点什么吧...', // 可选:评论框占位符
maxLength: 1000, // 可选:评论最大长度
requireName: true, // 可选:是否必须填写姓名
requireEmail: false // 可选:是否必须填写邮箱
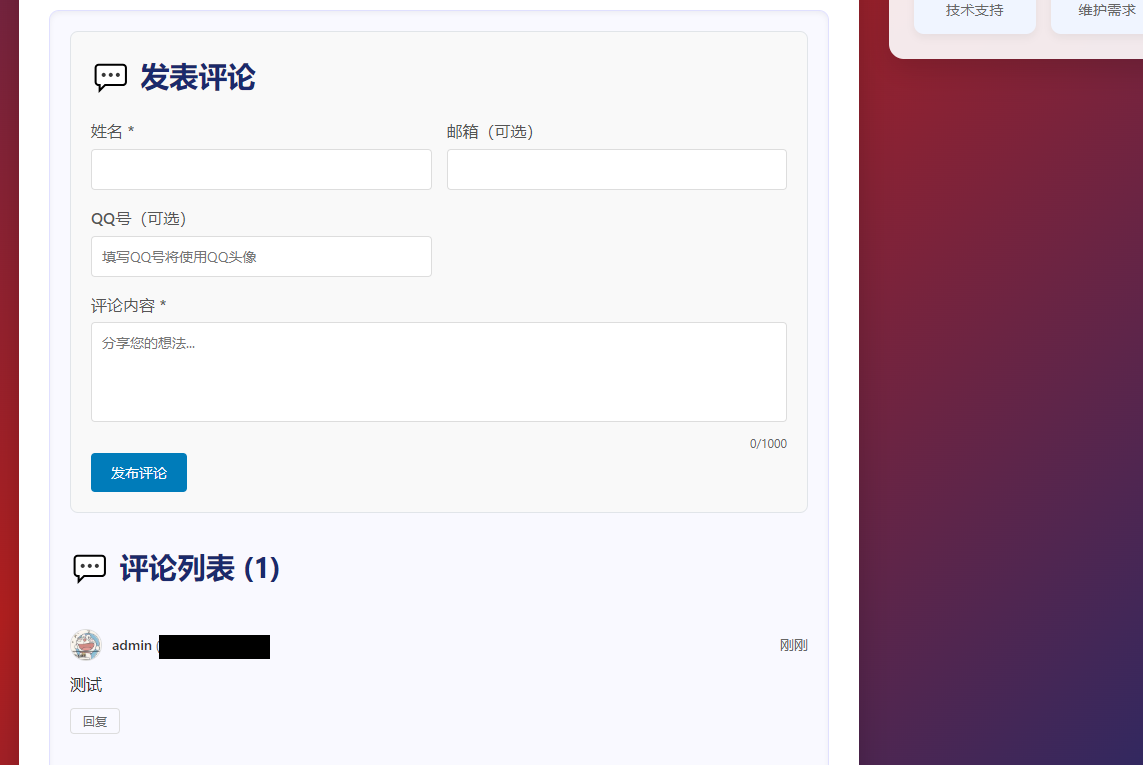
};按需配置即可,完成后即可看到评论系统:

图片展示的网站代码,记得把your-worker-url.workers.dev换成自己的域名:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网站评论系统</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Segoe UI', 'Microsoft YaHei', sans-serif;
}
body {
background: linear-gradient(135deg, #1a2a6c, #b21f1f, #1a2a6c);
color: #333;
padding: 20px;
min-height: 100vh;
}
.container {
max-width: 1200px;
margin: 0 auto;
}
header {
text-align: center;
padding: 40px 0;
color: white;
text-shadow: 0 2px 4px rgba(0,0,0,0.3);
}
header h1 {
font-size: 2.8rem;
margin-bottom: 10px;
background: linear-gradient(to right, #ff8a00, #da1b60);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
display: inline-block;
}
header p {
font-size: 1.2rem;
max-width: 700px;
margin: 0 auto;
line-height: 1.6;
color: #e0e0ff;
}
.content {
display: flex;
flex-wrap: wrap;
gap: 30px;
margin: 30px 0;
}
.main-content {
flex: 1;
min-width: 300px;
background: white;
border-radius: 15px;
box-shadow: 0 10px 30px rgba(0,0,0,0.2);
padding: 30px;
overflow: hidden;
}
.article {
margin-bottom: 40px;
}
.article h2 {
font-size: 2rem;
color: #1a2a6c;
margin-bottom: 15px;
border-bottom: 2px solid #f0f0f0;
padding-bottom: 10px;
}
.article p {
line-height: 1.8;
margin-bottom: 15px;
color: #444;
}
.comment-section {
margin-top: 40px;
}
.comment-section h3 {
font-size: 1.8rem;
color: #1a2a6c;
margin-bottom: 20px;
display: flex;
align-items: center;
}
.comment-section h3::before {
content: "💬";
margin-right: 10px;
}
#lzreview-comments {
margin-top: 30px;
min-height: 200px;
background: #f9f9ff;
border-radius: 10px;
padding: 20px;
border: 1px solid #e0e0ff;
box-shadow: inset 0 2px 5px rgba(0,0,0,0.05);
}
.info-card {
flex: 0 0 300px;
background: rgba(255, 255, 255, 0.9);
border-radius: 15px;
box-shadow: 0 10px 30px rgba(0,0,0,0.15);
padding: 25px;
align-self: flex-start;
}
.info-card h3 {
font-size: 1.5rem;
color: #1a2a6c;
margin-bottom: 20px;
padding-bottom: 10px;
border-bottom: 2px solid #f0f0f0;
}
.feature {
display: flex;
align-items: flex-start;
margin-bottom: 20px;
}
.feature-icon {
background: linear-gradient(to right, #ff8a00, #da1b60);
width: 40px;
height: 40px;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
margin-right: 15px;
flex-shrink: 0;
color: white;
font-size: 1.2rem;
}
.feature-text h4 {
font-size: 1.1rem;
margin-bottom: 5px;
color: #222;
}
.feature-text p {
color: #666;
line-height: 1.5;
font-size: 0.95rem;
}
.stats {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 15px;
margin-top: 25px;
}
.stat-card {
background: #f0f5ff;
border-radius: 10px;
padding: 15px;
text-align: center;
box-shadow: 0 4px 8px rgba(0,0,0,0.05);
}
.stat-card .number {
font-size: 2rem;
font-weight: bold;
color: #1a2a6c;
margin-bottom: 5px;
}
.stat-card .label {
color: #666;
font-size: 0.9rem;
}
footer {
text-align: center;
padding: 30px 0;
color: rgba(255, 255, 255, 0.7);
font-size: 0.9rem;
margin-top: 20px;
}
.loading {
text-align: center;
padding: 30px;
color: #666;
}
.loading::after {
content: "⚙️";
display: block;
font-size: 2rem;
margin-top: 10px;
animation: spin 1.5s infinite linear;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
@media (max-width: 768px) {
.content {
flex-direction: column;
}
.info-card {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>网站评论系统</h1>
<p>一个现代化、响应式的评论界面,完美集成外部评论系统,为您的网站提供互动功能</p>
</header>
<div class="content">
<div class="main-content">
<div class="article">
<h2>为什么需要评论功能?</h2>
<p>在当今的互联网环境中,用户互动已成为网站成功的关键因素。评论系统不仅允许用户表达观点,还能创造社区感,增加用户参与度,并为您提供宝贵的反馈。</p>
<p>研究表明,带有评论功能的网站用户停留时间增加40%,页面浏览量提高25%,用户参与度提升60%。这些指标对于任何希望提高用户粘性和内容价值的网站都至关重要。</p>
</div>
<div class="article">
<h2>集成评论系统的优势</h2>
<p>我们的评论解决方案提供:</p>
<ul>
<li>无缝集成到现有网站</li>
<li>实时评论更新</li>
<li>用户友好的界面</li>
<li>强大的垃圾评论过滤</li>
<li>完全响应式设计</li>
<li>多语言支持</li>
</ul>
</div>
<div class="comment-section">
<h3>用户评论</h3>
<p>以下评论区域使用LZReview系统实时加载,您可以在下方发表您的观点:</p>
<div id="lzreview-comments">
<div class="loading">正在加载评论系统...</div>
</div>
</div>
</div>
<div class="info-card">
<h3>系统特性</h3>
<div class="feature">
<div class="feature-icon">✓</div>
<div class="feature-text">
<h4>实时更新</h4>
<p>新评论即时显示,无需刷新页面</p>
</div>
</div>
<div class="feature">
<div class="feature-icon">🔒</div>
<div class="feature-text">
<h4>安全可靠</h4>
<p>内置垃圾评论过滤和内容审核机制</p>
</div>
</div>
<div class="feature">
<div class="feature-icon">📱</div>
<div class="feature-text">
<h4>响应式设计</h4>
<p>在手机、平板和桌面设备上完美显示</p>
</div>
</div>
<div class="feature">
<div class="feature-icon">⚙️</div>
<div class="feature-text">
<h4>高度可定制</h4>
<p>根据网站风格调整颜色、字体和布局</p>
</div>
</div>
<div class="stats">
<div class="stat-card">
<div class="number">99.9%</div>
<div class="label">系统可用性</div>
</div>
<div class="stat-card">
<div class="number"><1s</div>
<div class="label">加载速度</div>
</div>
<div class="stat-card">
<div class="number">24/7</div>
<div class="label">技术支持</div>
</div>
<div class="stat-card">
<div class="number">0</div>
<div class="label">维护需求</div>
</div>
</div>
</div>
</div>
<footer>
<p>© 2023 网站评论系统 | 集成解决方案 | 轻松为您的网站添加互动功能</p>
</footer>
</div>
<!-- 评论系统配置 -->
<script>
window.lzreviewConfig = {
apiUrl: 'https://your-worker-url.workers.dev',
pageUrl: window.location.href,
placeholder: '分享您的想法...',
maxLength: 1000,
requireName: true,
requireEmail: false
};
</script>
<!-- 引入评论系统 -->
<script src="https://your-worker-url.workers.dev/embed.js"></script>
<script>
// 模拟评论加载效果
document.addEventListener('DOMContentLoaded', function() {
setTimeout(() => {
const loadingElement = document.querySelector('.loading');
if (loadingElement) {
loadingElement.innerHTML = '<p>评论系统已加载完成!</p>';
}
}, 2000);
});
</script>
</body>
</html>6. 可能遇到的问题
Q:点击白名单的添加域名没反应
A:自己检查一下D1数据库的表有没有创建,没有就到 3. 配置D1数据库 重新配置一遍
Q: 在部署成功的测试评论页面点击评论提示白名单未放行
A:由于项目使用了严格白名单机制,即使是项目自带的测试页面,也会因为白名单而导致无法评论,如果你需要测试,请在管理后台把Workers域名放行,这样子部署成功的测试页面的评论将可以使用,当然,建议测试完毕之后,把workers域名从白名单删除








